使用 ChatGPT 等 AI 工具用以提升开发效率,可以认为是以前使用搜索引擎提升开发效率的升级版。
如同搜索引擎时代,你如何正确地提问,决定了你能否快速地找到答案。而在 AI 时代,你如何正确地描述你的需求,决定了 Prompt 的质量,决定了 AI 能否快速地给出你想要的答案。
虽然工具不断升级,但如何明确你真正的需求,如何正确地提问,才是提高开发效率的核心。这也是开发人员一直需要具备的能力。
所以,在开始本篇文章之前,我建议你先阅读 《How to Ask Questions The Smart Way》 这篇文章,了解如何正确地提问。
快捷键
Cmd + L:对话功能的核心入口
Cmd + L 是 Cursor 中最常用的快捷键组合,包含两种模式:
Cmd + L:启动全新的 Chat 对话面板Cmd + Shift + L:重新打开上一次的 Chat 面板,保留历史对话记录
在日常工作中,我对 Cmd + Shift + L 的使用频率更高,因为它能够保持对话上下文,帮助 AI 更准确地理解当前需求,提供更符合预期的代码建议。
需要注意的是,当你修改了 Cursor Chat 建议的代码后,继续使用 Cmd + Shift + L 可能会导致 AI 忽略你的修改,仍基于原始代码继续生成代码。这种情况下,建议使用 Cmd + L 开启新对话,确保 AI 基于最新代码提供建议。
Cmd + K:轻量级助手
Cmd + K 虽然上下文信息较少,但在特定场景下非常实用:
- 文档写作时的语言优化和润色
- 在终端中快速将自然语言转换为命令行指令
代码重构指南
Cursor 在代码重构方面提供了强大的支持。以下是几个常用的重构场景:
- 代码优化:可以让 Cursor 对现有代码进行优化建议:
- 请检查这段代码中的变量命名,使其更具描述性和可读性
- 请将这些变量名改为更符合业务语义的命名
- 请检查这段代码的性能问题,并给出优化建议
- React 组件优化:Cursor 可以帮助优化 React 组件中的状态和副作用:
- 请检查并优化这个组件中的状态和副作用的声明顺序与命名规范
- 请分析这些 useEffect 的依赖项是否合理,是否需要拆分或合并
- 提取函数/组件:当你想要将一段代码提取为独立的函数或组件时,只需选中相关代码,然后在 Chat 中描述你的意图,如:
请将这段代码提取为一个独立的函数,命名为 handleUserAuth
如果需要将提取的函数/组件移动到其他文件中,可以在 Chat 中输入:
将这段代码提取为一个独立的函数,命名为 handleUserAuth,并将其移动到 @src/utils/auth.ts 文件中
代码审查的最佳实践
在日常使用 Cursor 编辑器时,我们可能会遇到一个棘手的问题:使用 Tab 键自动补全或 Chat 功能时,有时会意外删除重要的代码行。这种细微的改动往往难以通过常规的代码审查发现,却可能导致严重的程序错误。
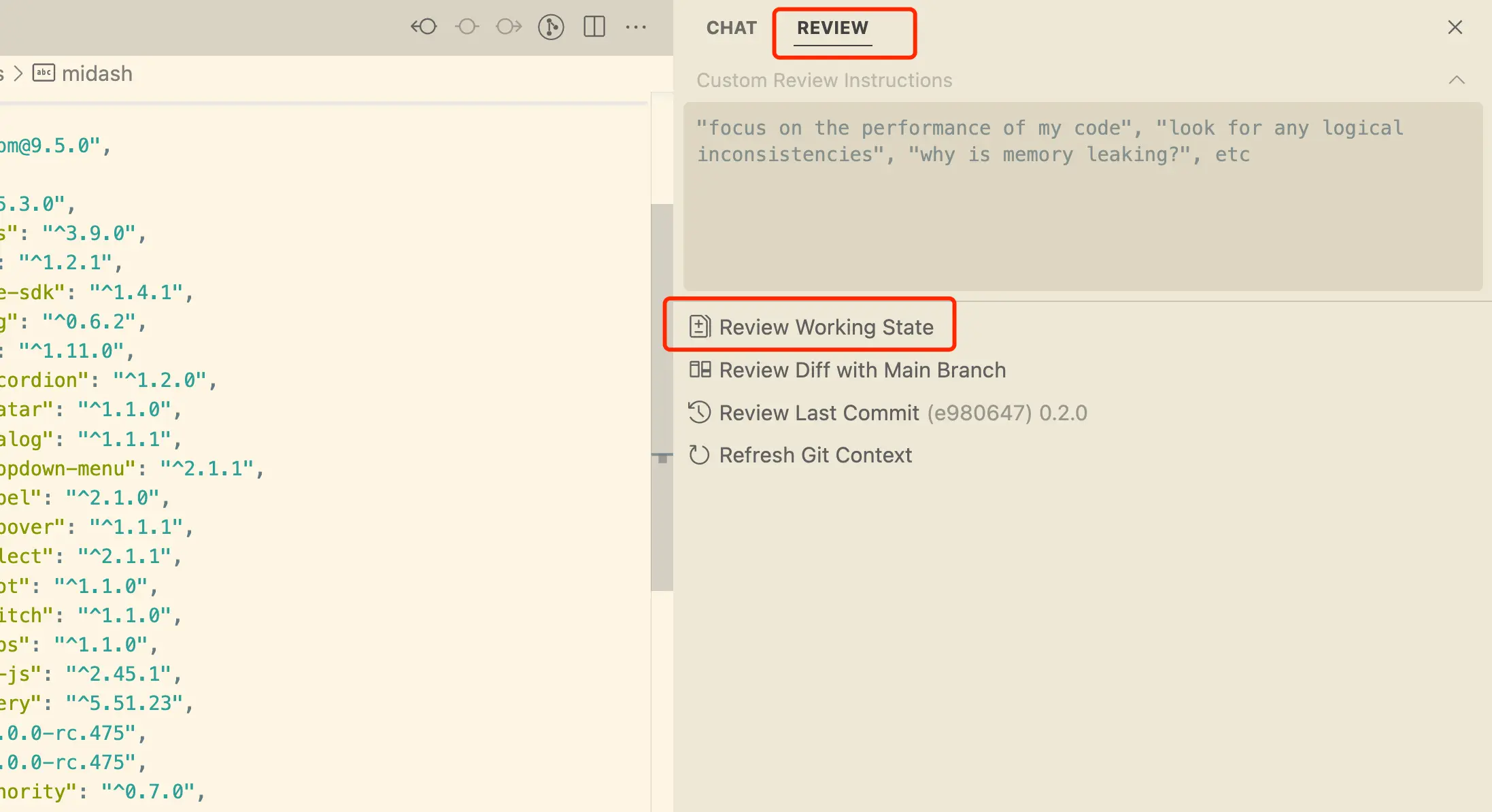
为了有效预防这类问题,Cursor 提供了强大的 Review 面板功能,让我们能够实时监控代码变更,快速发现并纠正潜在问题。

基于”小步提交”的理念,我们推荐采用以下双层代码审查策略:
- 增量审查:每完成一个独立的功能模块后,立即在
Review面板中选择Review Working State选项,对工作区代码进行全面检查。确认无误后,使用git add将变更添加到暂存区。避免无法快速区分代码是 cursor 自动修改还是人为修改。 - 提交前审查:在执行
git commit前,切换到Review面板,选择Review Diff with Main Branch选项(需手动将比较基准设置为 Main 分支的 HEAD)。这一步可以清晰地看到与主分支的代码差异,确保所有变更都符合预期。
这种分层的审查机制能够显著提升代码质量,最大限度地降低意外代码删除或修改带来的风险。
自动化测试与文档生成
Cursor 不仅是一个代码编辑器,更是开发流程自动化的得力助手。当我们开发新的 API 功能时,Cursor 可以协助完成单元测试编写和文档生成工作。
例如,在实现新功能后,可以向 Chat 发出如下指令:
我刚实现了 @debounce 函数,请参考 @throttle.spec.ts 的测试用例,在 @debounce.spec.ts 中编写对应的单元测试,并在 @Readme.md 中更新相关文档。
Cursor 会自动分析上下文中的 @debounce.spec.ts 和 @Readme.md 文件,生成符合项目规范的测试代码和文档内容。
智能文档集成

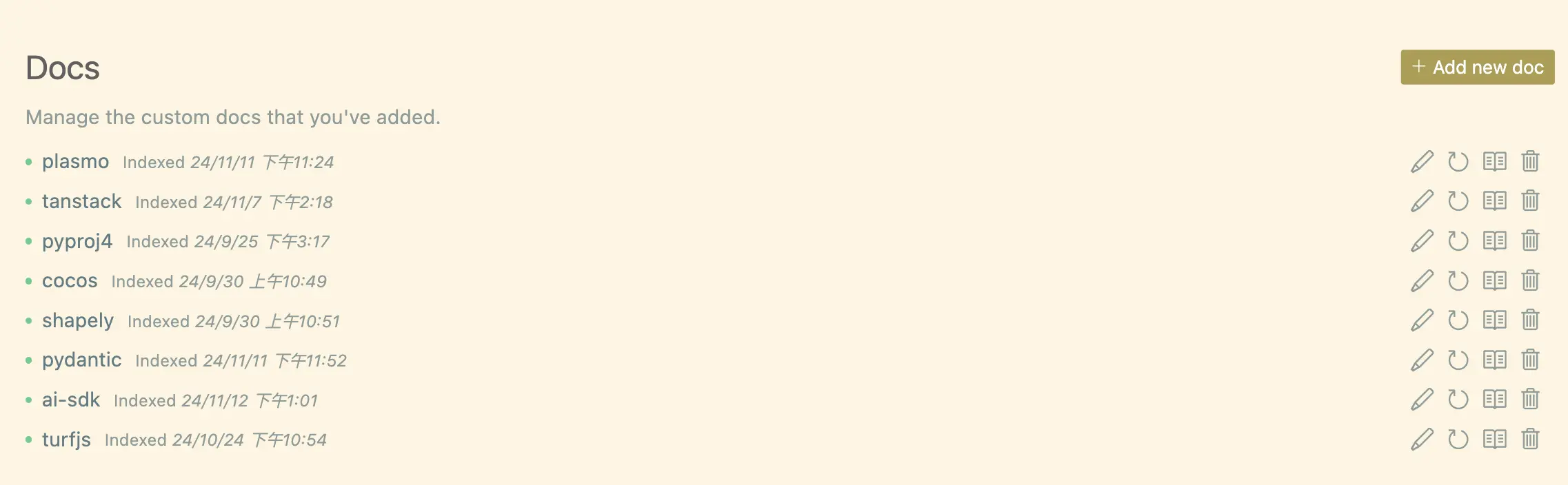
Cursor 提供了灵活的文档索引配置功能。通过 Cursor Settings,你可以自定义需要索引的文档资源,并在编码过程中通过 @doc 语法快速引用这些文档。
值得注意的是,在处理某些库的文档时可能需要特别注意版本问题。以 @tanstack/react-query 为例,由于 Claude 可能只熟悉较早版本的 API,直接使用可能会导致版本不匹配的问题。这种情况下,我们可以在文档索引中将其重命名为 react-query,然后通过 @react-query 来引用最新版本的文档。
建议优先为以下场景配置文档索引:
- 新发布的技术文档(Cursor 尚未收录)
- 小众技术库的文档
- 项目相关的 GitHub Issues
丰富你的个人技能
你可以使用 Cursor 来完成一些在你能力之外的一些工作,但你要快速掌握这些技能,否则项目越来越大,项目将会处于失控状态,此时你使用 Cursor 的效率将会越来越低。
比如,你不会使用 React,但你使用 Cursor 来完成一个 React 项目,那么你就要快速掌握 React 技能,否则项目越来越大,项目将会处于失控状态,由于你不懂 React,也无法给 Cursor 提供足够多的 Prompt,此时你使用 Cursor 的效率将会越来越低。